Making websites is fun, well at least I think so. When I was a teacher, I made sure to include a web development topic with my students ages 12-14, so that students had the opportunity to learn HTML and CSS.
How to teach students ages 12 - 14
In recent years, I introduced a new topic that built upon skills students had already learned and also introduced Javascript. The challenge was to build a web-based music player where users could play, stop and pause a song. It proved to be a big success so I thought it would be a good idea to share the project with Codio users.
Get Started
I highly recommend that you complete the HTML & CSS I, HTML & CSS II and Javascript for web development courses that are already available on Codio before attempting this project. If you are a teacher looking for professional development, you can use Codio for free.
You will find this project in the courses section of Codio in Introduction to Web Development -> Mini Projects. Give it a go and let me know how you/your students get on. You will need to be Logged In or sign up as a teacher for a one-month trial today!
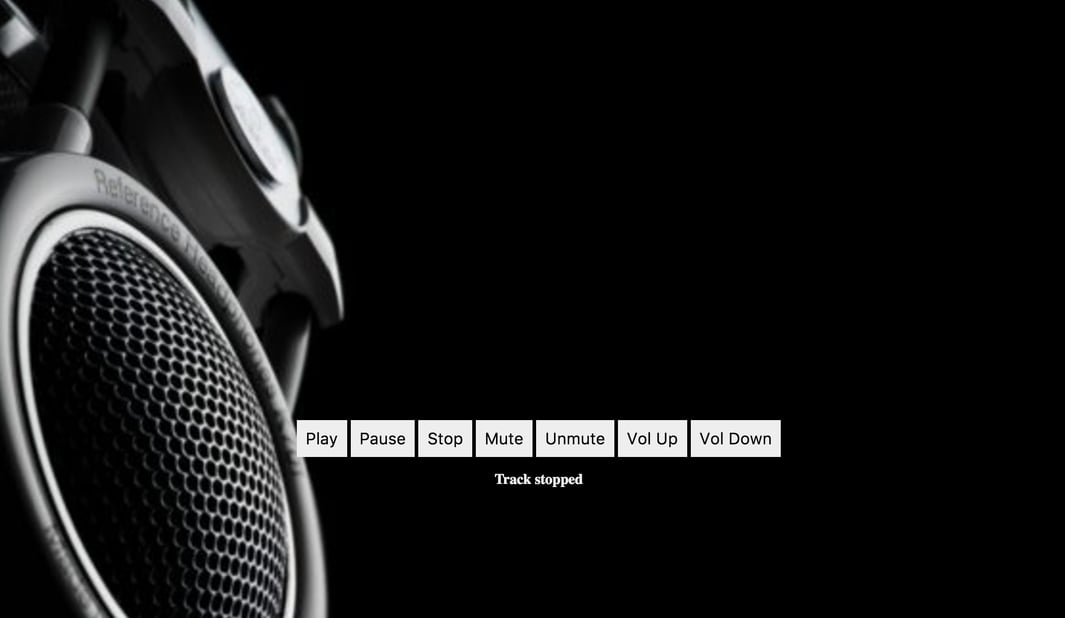
Here's one version of the music player.

As you can see, there are a number of buttons that will control a song. They will learn about the roles of HTML, CSS and Javascript and how they work together. Students can work at their own pace and there are a number of extension tasks available but it should take around three lessons to complete. And don't worry, I've also included some teacher-only solutions just in case.
Not a member of Codio? Sign up as a Teacher for a one-month trial today!